What “WordPress Mixed Content” Means and How to Fix It?
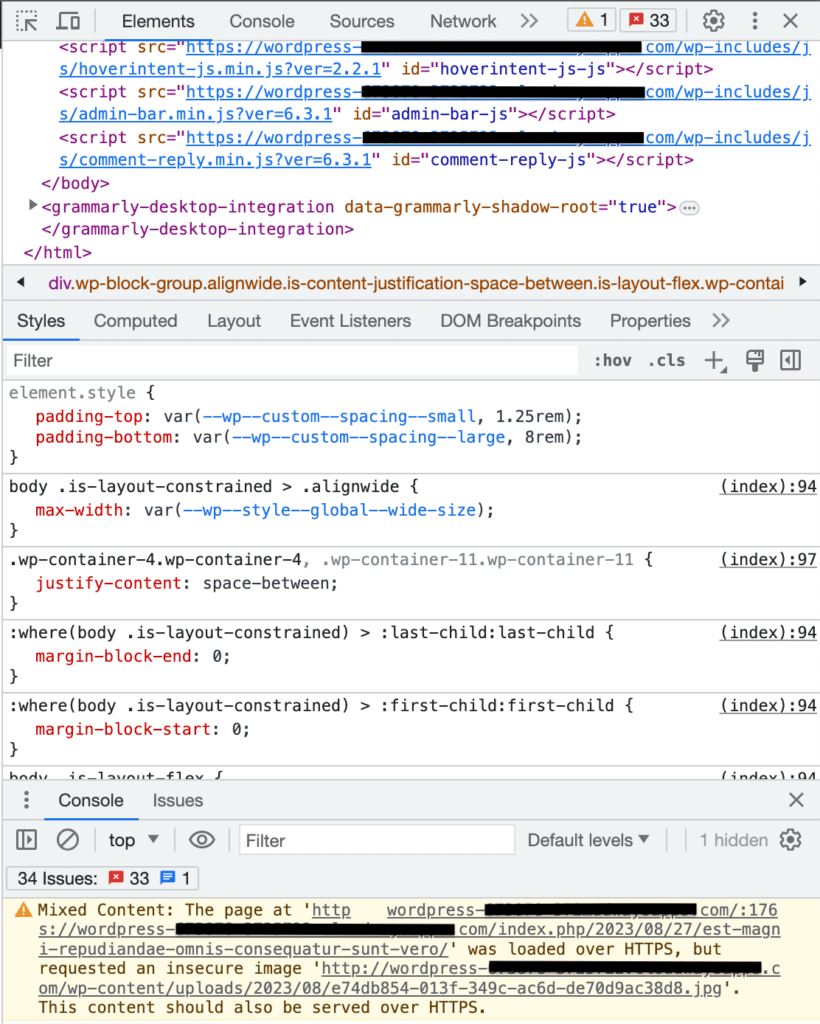
Using Developer tools in the Google Chrome browser, you can identify which assets are loading with the HTTP connection. To access it, click the three vertical dots on Chrome’s top menu bar and choose More tools → Developer tools. Alternatively, press Ctrl+Shift+I for Windows or Linux and Cmd+Option+I for macOS.
Open the Console tab in Developer tools you will see all the flagged insecure WordPress content on your website and several warnings which will look like.
In this blog, we will explore what mixed content is, why it occurs, especially when deploying WordPress on AWS, and how to fix it
What is Mixed Content?
Mixed content occurs when a web page is loaded over a secure HTTPS connection, but some resources (such as images, stylesheets, or scripts) are loaded over an insecure HTTP connection. This discrepancy can lead to security vulnerabilities, as malicious actors could potentially intercept and alter the insecure content. Modern browsers will typically block these insecure resources, leading to the mixed content error.
Common Scenario: Adding SSL and HTTPS
Mixed content errors are particularly common when a website transitions from HTTP to HTTPS. When you add an SSL certificate to your WordPress site and start serving pages over HTTPS, you need to ensure that all the resources on your pages (like images, CSS, and JavaScript files) are also served over HTTPS. If any resource is still being loaded over HTTP, you’ll encounter mixed content issues.
Deploying WordPress on AWS with a Load Balancer and SSL

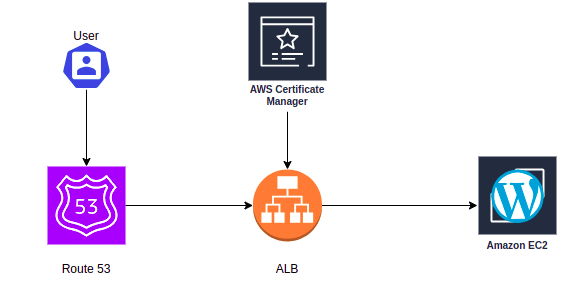
Let’s consider a common scenario: deploying a WordPress site on AWS using an Elastic Load Balancer (ELB) and an SSL certificate from AWS Certificate Manager (ACM). Here’s a step-by-step guide:
- Deploy WordPress on an EC2 Instance: Start by setting up WordPress on an EC2 instance.
- Configure an Elastic Load Balancer: Place an ELB in front of your WordPress instance to handle traffic routing.
- Attach an ACM SSL Certificate: Secure your site by attaching an SSL certificate from ACM to your ELB.
After setting this up, you might still face mixed content issues because the ELB is handling SSL termination, but your WordPress site is not aware that the requests it receives are over HTTPS.
Fixing Mixed Content in WordPress
To fix mixed content issues, you need to ensure that WordPress correctly recognizes that it should serve content over HTTPS. You can achieve this by modifying the wp-config.php file to handle forwarded protocols from the load balancer. This is how you can do it:
Add the following lines to your wp-config.php file:
if (isset($_SERVER['HTTP_X_FORWARDED_PROTO']) && $_SERVER['HTTP_X_FORWARDED_PROTO'] === 'https') {
$_SERVER['HTTPS'] = 'on';
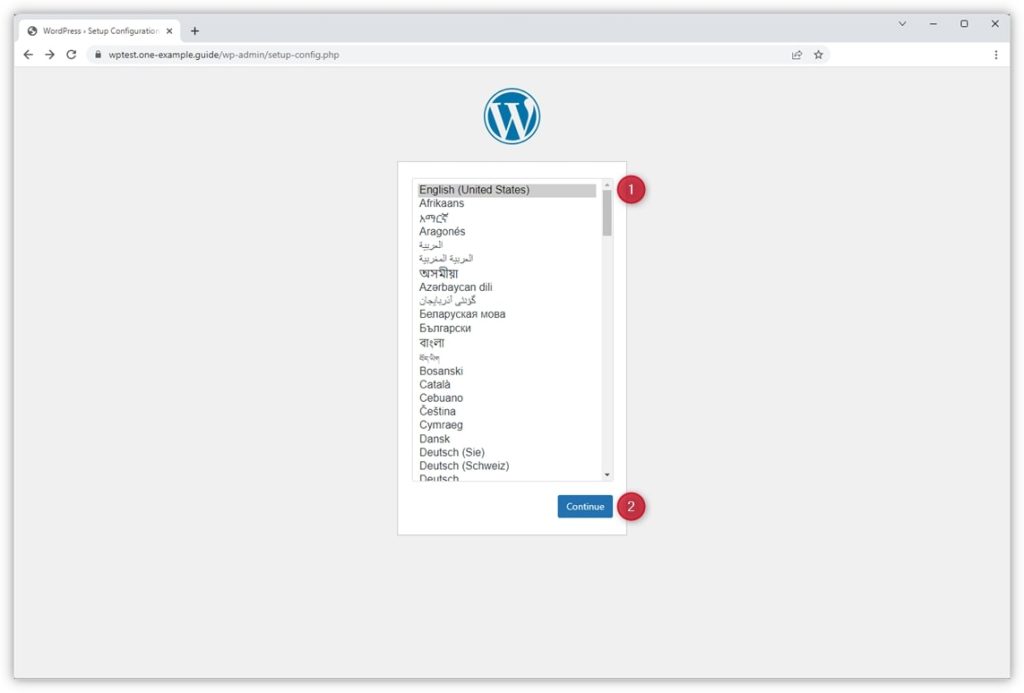
}After this error is resolved your display window should now look like this.
Automating the Solution
If you’re deploying WordPress on AWS, you can automate this fix using a script. Below is a complete example of a script that installs wordpress and updates the wp-config.php file during the instance bootup:
# Update system packages
sudo yum update -y# Install PHP and dependencies
sudo amazon-linux-extras enable php7.2
sudo yum install -y php php-mysqlnd php-gd php-xml php-mbstring
# Install and configure Apache web server
sudo yum install -y httpd
sudo systemctl start httpd
sudo systemctl enable httpd# Download and extract WordPress
sudo yum install -y wget
wget https://wordpress.org/latest.tar.gz
tar -xzf latest.tar.gz
sudo mv wordpress/* /var/www/html/
# Rename wp-config-sample.php to wp-config.php and configure permissions
sudo cp /var/www/html/wp-config-sample.php /var/www/html/wp-config.php
sudo chown -R apache:apache /var/www/html/
sudo chmod -R 700 /var/www/html/# Update Apache configuration to allow .htaccess overrides # echo " AllowOverride All " | sudo tee -a /etc/httpd/conf.d/wordpress.conf # Set database details in WordPress configuration DB_NAME='your_database_name' DB_USER='your_database_user' DB_PASSWORD='your_database_password' DB_HOST='your_database_host' sudo sed -i "s/define( 'DB_NAME', 'database_name_here' );/define( 'DB_NAME', '${DB_NAME}' );/" /var/www/html/wp-config.php sudo sed -i "s/define( 'DB_USER', 'username_here' );/define( 'DB_USER', '${DB_USER}' );/" /var/www/html/wp-config.php sudo sed -i "s/define( 'DB_PASSWORD', 'password_here' );/define( 'DB_PASSWORD', '${DB_PASSWORD}' );/" /var/www/html/wp-config.php sudo sed -i "s/define( 'DB_HOST', 'localhost' );/define( 'DB_HOST', '${DB_HOST}' );/" /var/www/html/wp-config.php# Fix mixed content issuesudo sed -i 's/<?php/<?php\n if (isset($_SERVER['\''HTTP_X_FORWARDED_PROTO'\'']) \&\& $_SERVER['\''HTTP_X_FORWARDED_PROTO'\''] === '\''https'\''\){ $_SERVER['\''HTTPS'\''] = '\''on'\''; }/' /var/www/html/wp-config.php# Restart Apachesudo systemctl restart httpd# Clean up temporary filesrm -rf latest.tar.gz wordpress
Explanation of the sed Command
The sed command in the script modifies the wp-config.php file by inserting the necessary PHP code to handle HTTPS forwarding:
sudo sed -i 's/<?php/<?php\n if (isset($_SERVER['\''HTTP_X_FORWARDED_PROTO'\'']) \&\& $_SERVER['\''HTTP_X_FORWARDED_PROTO'\''] === '\''https'\''\){ $_SERVER['\''HTTPS'\''] = '\''on'\''; }/' /var/www/html/wp-config.phpThis command searches for the opening <?php tag in the wp-config.php file and inserts the following code immediately after it:
if (isset($_SERVER['HTTP_X_FORWARDED_PROTO']) && $_SERVER['HTTP_X_FORWARDED_PROTO'] === 'https') { $_SERVER['HTTPS'] = 'on'; }This code checks if the HTTP_X_FORWARDED_PROTO header is set and if its value is https. If both conditions are true, it sets $_SERVER[‘HTTPS’] to on, ensuring WordPress recognizes the request as secure.
Conclusion
Fixing mixed content issues in WordPress is crucial for maintaining a secure and properly functioning website. By understanding what mixed content is and how to address it, particularly in an AWS deployment with a load balancer and SSL certificate, you can ensure your site serves all resources securely over HTTPS. Using the provided script and modifying your wp-config.php file appropriately will help you automate this fix and keep your WordPress site running smoothly.